Обзор цветовых форматов
Не так давно в одной из рассылок, которые я читаю, мне попалась большая статья-обзор на разные цветовые форматы в CSS. Кроме привычных RGB, HEX и HSL там описываются и новые, например, Display P3 и LCH.
RGB (red, green, blue) — самый привычный и наименее абстрактный формат. Экраны устройств состоят из миллионов светодиодов красного, зелёного и синего цвета и, задавая цвет в формате RGB, можно управлять этими диодами напрямую. Принцип основан на физике: смешивая три канала в правильном соотношении, мы можем получить новый цвет.
HEX — это тот же RGB, но значения каждого канала представлены не в десятичной, а в шестнадцатиричной системе счисления.
HSL (hue, saturation, lightness) — это уже более высокий уровень абстракции. Цвет в этом формате состоит из каналов оттенка, насыщенности и светлоты и поэтому он ближе к тому, как человек думает о цвете. Например, какой у цвета оттенок или насколько цвет яркий или тусклый.
Из новых форматов есть Display P3. Это всё тот же RGB, но с более широким диапазоном оттенков. Например, самый яркий красный в P3 пространстве будет ярче, чем в пространстве RGB. К сожалению, с поддержкой пока не очень: CSS функция color, которая реализует эти цвета, существует только в Safari. Но картинки, сохранённые в Photoshop в режиме P3, будут выглядеть заметно ярче в любом браузере.
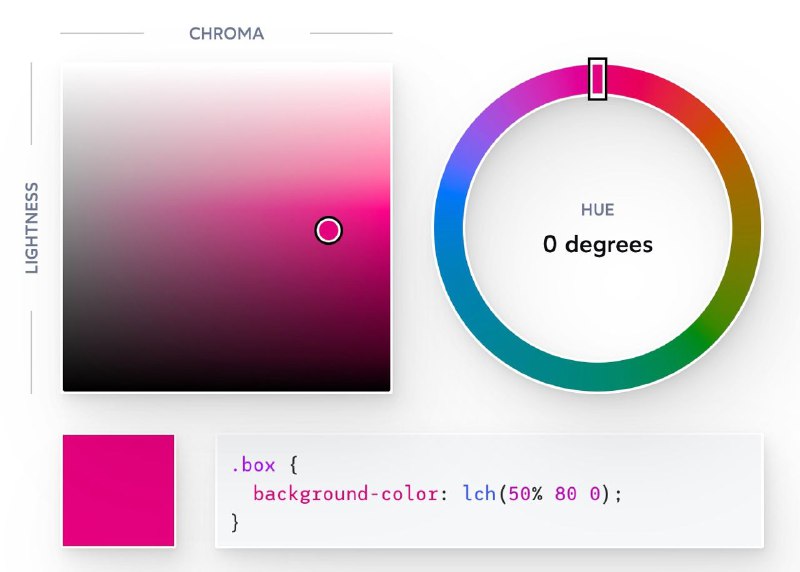
LCH — это самый новый формат. Он ставит в приоритет человеческое восприятие, чтобы два цвета с одинаковой светлотой визуально казались одинаковой яркости. LCH — аббревиатура от Lightness, Chroma, Hue, где Chroma — аналог Saturation в HSL. При этом у значений Chroma здесь нет верхней границы, она зависит от технических возможностей экрана. Тут опять плохо с поддержкой, есть в Safari, думают про Chrome, но до популяризации формата ещё очень далеко.
Из отдельно любопытного: в октябре прошлого года Злые Марсиане опубликовали идею своего формата вместе с инструментами, которые позволяют его использовать. Это формат OKLCH, он похож на LCH, но не во всём. В этой статье можно прочитать про него подробнее.
Соглашусь с автором обзора, что пока новые форматы не получили большого распространения, лучше всего использовать HSL. HSL цвета интуитивны, их легче подбирать, менять и считывать. Хотя, если подумать, я сама чаще пишу цвета в HEX формате — привычка.
Ссылка на статью: https://www.joshwcomeau.com/css/color-formats
>>Click here to continue<<