Как размечают зоны для самокатов
Всем привет! Пора заканчивать мой временный перерыв и отдых от канала. Тем более, что набралось несколько новостей, которыми я бы хотела поделиться. И начну я с рассказа про один из проектов, над которым работаю последние месяцы.
Сейчас везде стали очень развиты электросамокаты. И так получилось, что мы сейчас работаем с одной американской компанией-оператором этих самокатов, помогая им разрабатывать внутреннюю админку. Админка нужна для многих вещей и среди прочего для разбиения городов на зоны и области, в которых самокаты должны ездить по определённым правилам.
Обычно эти данные в виде geojson или kml файлов приходят компаниям от самих городов. Там могут быть зоны с ограничением скорости, зоны, куда нельзя заезжать, зоны, где нельзя парковаться или где наоборот можно и нужно. Все эти зоны обрабатываются, загружаются во внутреннюю базу данных и становятся доступны на самих самокатах. То есть в зоне с ограничением скорости в 10км/ч самокат не сможет поехать быстрее, а в зоне, где запрещено движение, просто откажется ехать дальше.
Этим летом мы где-то месяц делали внутренний инструмент, с помощью которого можно было бы легко и быстро создавать или редактировать любые такие зоны.
Сначала немного про технические детали. Чтобы работать с геоданными, в проекте используется H3 — иерархическая система геопространственной индексации, придуманная Uber. По этой системе поверхность Земли покрывается шестиугольниками (гексагонами) разного разрешения вплоть до одного квадратного метра. Почему гексы? Во-первых, сферу всегда можно ими покрыть полностью и без дырок. Во-вторых, расстояние от одного гекса до всех его соседей всегда одинаковое (что не будет правдой для треугольного или квадратного разбиений). И наконец, для такой системы алгоритмы индексации и поиска будут работать быстрее и эффективнее.
Оригинальная библиотека H3 написана на С, но для веба сделана версия на JS. Обещают ещё Python и Go, но пока не портировали.
Не буду расписывать, что и как умеет h3-js, но приведу ссылку на серию туториалов на Observable:
https://observablehq.com/collection/@nrabinowitz/h3-tutorial
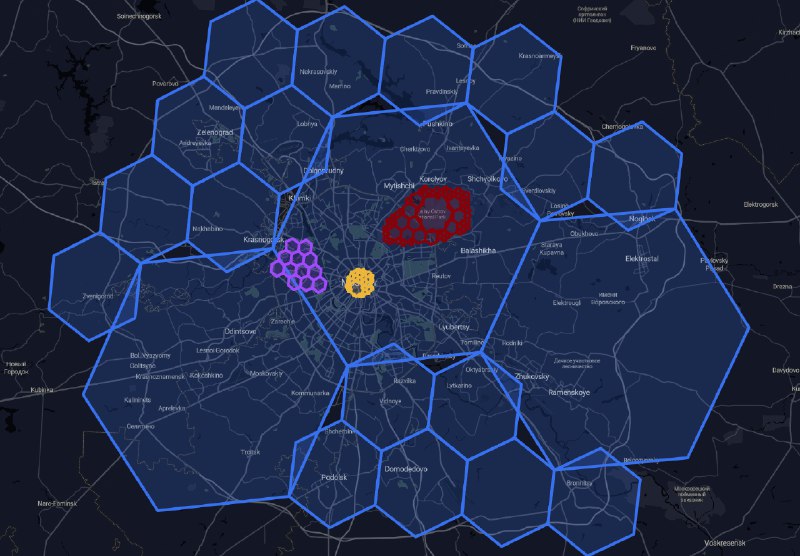
Про сам проект я не могу рассказывать много подробностей. Нам нужно было уметь загружать полигоны для будущих зон, заполнять их гексами на выбранном уровне разрешения, указывать дополнительные параметры (например, название или максимальную скорость) и загружать это всё на сервер. В готовом виде зоны выглядят как на картинке ниже — это тестовые данные, которые я утром нарисовала для Москвы.
>>Click here to continue<<