Егор Горохов написал, как дизайнеры студии Kelnik передают верстальщикам информацию о вертикальных отступах.
Отступы разделены по уровням. 1-й уровень — самый маленький отступ. Например, между заголовком h4 и параграфом или иллюстрацией и подписью. Отступ 2-го уровня отбивает два таких блока. И так далее.
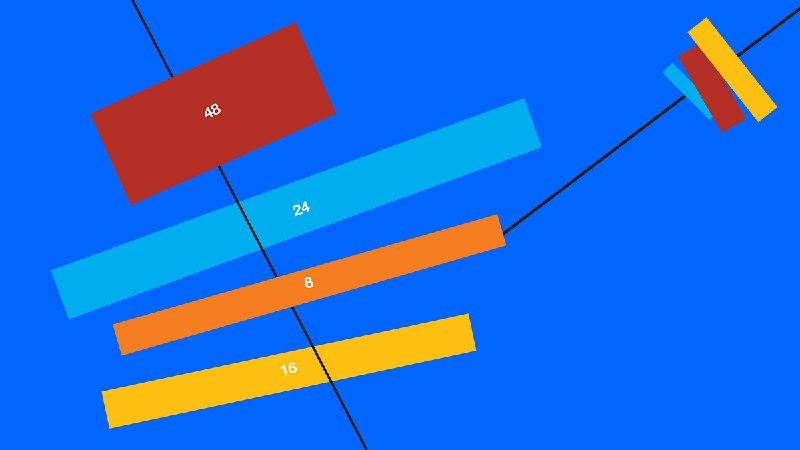
Уровень блока показан цветом.
Дизайнер расставляет в макетах блоки отступов. Для них в Скетче подходят символы. Есть библиотека, в которой уже забит стандартный набор вертикальных отступов.
Расставить отступы по странице — дело не быстрое и муторное. Но преимущества такие:
— Макеты выглядят аккуратнее;
— Проще рисовать после перерыва;
— Новый дизайнер, которого подключают к проекту, рисует в той же системе координат, для фронтендеров не будет сюрприза;
— Поддержка проекта опирается на конкретные цифры при разработке.
По оценке фронтендеров, время на работу с отступами сокращается на 90%. Фронтендер тратит 5−10 минут на заведение настроек в SASS и больше не переживает об отступах. Ему не нужно ничего замерять линейками, он своими глазами видит (цветовое кодирование), какой отступ у блока.
https://designpub.ru/82cad46dd34f
>>Click here to continue<<