Юля Кондратьева написала, как помочь пользователю ждать (со ссылками на результаты экспериментов).
— Во время загрузки даже незамысловатый контент повышает время, которое пользователь готов ждать. Загрузки экрана с логотипом ждали на 1 секунду дольше, чем пустого экрана;
— При 10-секундном ожидании анимированный персонаж вместо прогресс-бара уменьшает воспринимаемое время ожидания на 1 секунду, а люди оценивают опыт на 1 балл выше. Но для 5- и 2-секундного ожидания прогресс-бар лучше;
— В развлекательных приложениях лучше работает энергичная анимация (например, персонаж куда-то летит). В полезных — медленная (персонаж расслабленно крутит обруч);
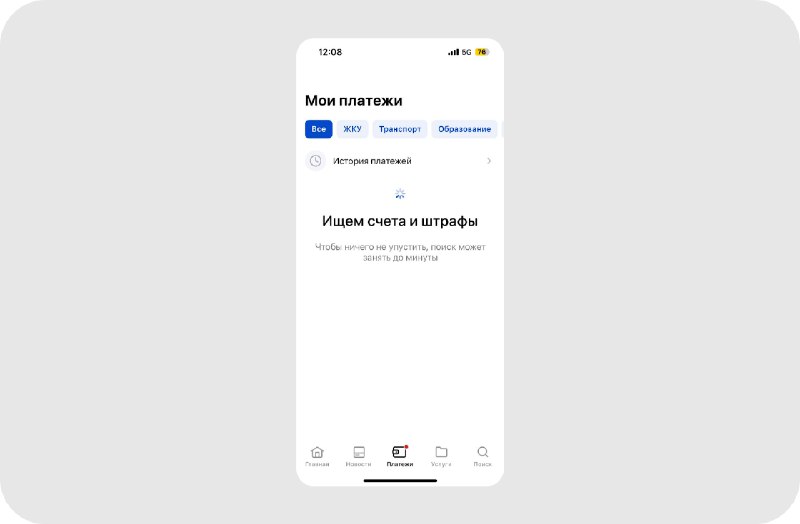
— В цифровой среде ожидание обычно меньше минуты. Лишняя информация о процессе ожидания привлекает к нему ненужное внимание. Поэтому пустой экран может быть лучше лоадера: в тесте из первого абзаца загрузки пустого экрана ждали на 1,5 секунды дольше, чем экрана со спинером;
— Прогресс-бар, быстро заполняющийся до 70% и затем замедляющийся, уменьшает воспринимаемое время ожидания лучше тех, которые заполняются равномерно или ускоряются в конце;
— Attentional Gate Model: счётчик ожидания запускается тогда, когда мы обращаем на него внимание. Чем больше мы уделяем ему внимания, тем дольше кажется событие. Поэтому лучше отвлекать человека от идеи ожидания и не показывать связанные с ней прогресс-бары (если это не длительное ождание).
#loader
>>Click here to continue<<