Create: Update:
#css #frontend
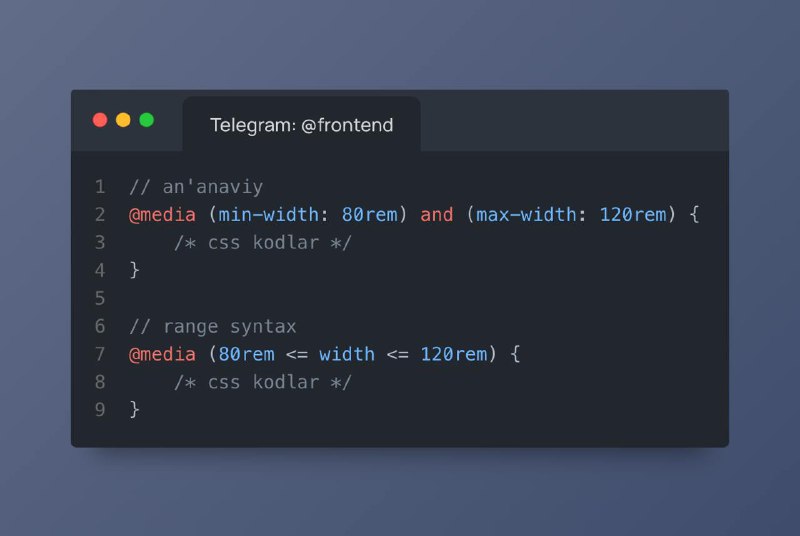
Range Syntax orqali media queries’ga kiritiladigan qiymatlarning diapazonini an’anaviy min-width va max-width qiymatlaridan ko‘ra qisqaroq va osonroq ifodalash imkoniyatini beradi.
min-width va max-width
Brauzerlar qo‘llab-quvvatlashi 91.9%
Misollar:
@media (width >= 80rem) {
/* kenglik kamida 80rem bo'lganda */
}
/* Oraliq belgilash */
@media (80rem <= width <= 120rem) {
/* kenglik 80rem va 120rem oralig'ida bo'lganda */
}@frontend | Happy Coding