Create: Update:
#фишка дня
Как контролировать прозрачность фоновых изображений?
Первое, что приходит в голову: «Никак».
Точнее, как — никак. Можно сымитировать фоновую картинку через наложение фона на псевдоэлемент или любой другой элемент вообще, и уже его прозрачность и контролировать.
Но может, как-то ещё?
И таки да!
background-image: url(image.jpg);
background-color: rgba(255, 255, 255,0.2);
background-blend-mode: lighten;
или
background-image: url(image.jpg);
background-color: rgba(0, 0, 0,0.2);
background-blend-mode: darken;
...в зависимости от нужного эффекта.
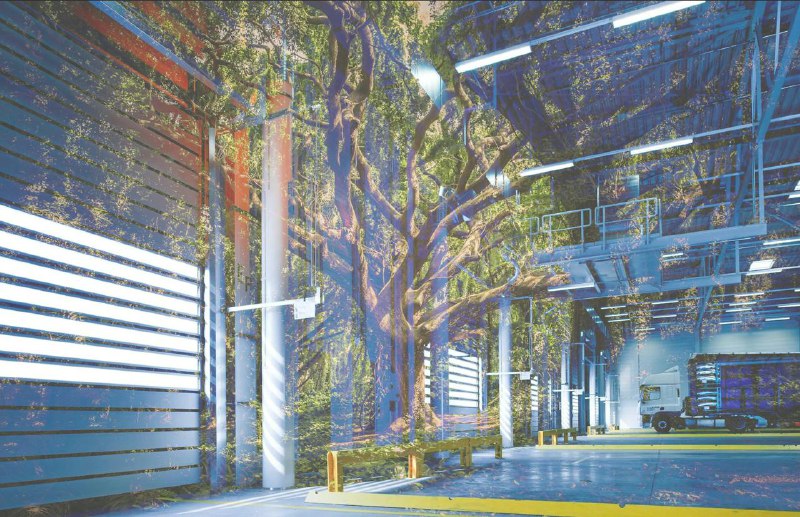
А в случае с несколькими фонами одновременно, background-blend-mode позволяет делать мультиэкспозицию, как на иллюстрации.
Собственно, пример с lighten: https://codepen.io/alinaki/pen/dPyxdPe
P. S. а в Safari можно через функцию cross-fade.
#css #blend
>>Click here to continue<<
Будни разработчика