Create: Update:
#заметка дня
Вчерашний день начался с лёгкой тряски из-за неспособности некоторых разработчиков правильно обрабатывать такую простую вещь, как аналитику ссылок:
Каждый веб-разработчик, который блокирует открытие ссылки в новой вкладке по нажатию Ctrl/Cmd или средней кнопкой мышки — мой личный враг. Этому нет ни единого разумного объяснения.
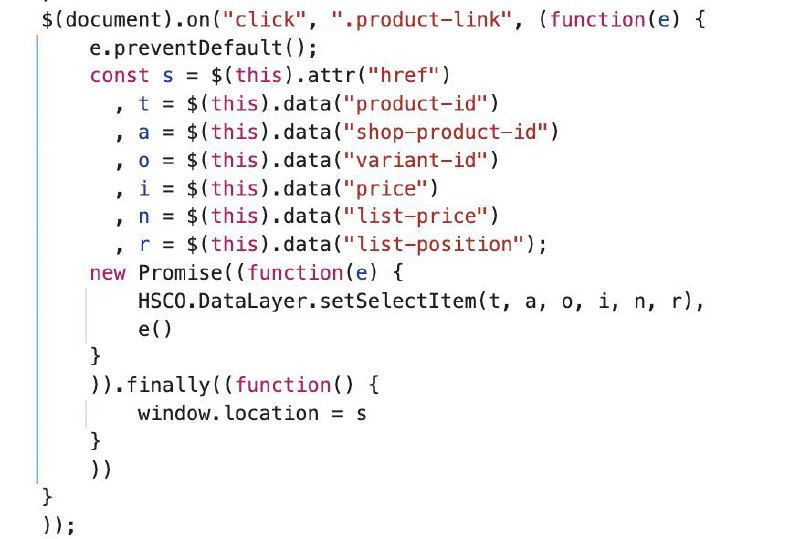
Собственно, код вы видите на иллюстрации. Прекрасно видно, что поведение по-умолчанию уничтожено, взамен ничего не предложено. При этом я всё ещё могу кликнуть по ссылке правой кнопкой мыши и выбрать "Открыть в новой вкладке".
Спасибо хотя бы на этом.
Итак, но намерения-то ясны: хотят получить аналитику. HSCO — это неймспейс компании, а DataLayer это — ну кто бы мог подумать — буквально Google Analytics gtag.
Впрочем, эту же аналитику они теряют, если я кликаю правой кнопкой мыши.
Чем же заменить подобное? Ну, во-первых, а надо ли вам это делать? Чем проход по ссылке и событие "select item" там отличается от непосредственного клика? Ведь чтение referrer никто не отменял. И, очевидно, для SPA и островных приложений это вообще проблемой не является.
Но если очень надо собирать данные именно в момент клика куда-то на странице, можно воспользоваться navigator.sendBeacon().
Да, нужно будет настроить Measurement API в Google Analytics, но в итоге всё сведётся к простой функции:
function trackEventWithBeacon(eventName, params = {}) {
const measurementId = 'G-XXXXXXX'; // ← замени на свой GA4 ID
const apiSecret = 'YOUR_API_SECRET'; // ← замени на свой API Secret
const clientId = getClientId(); // читаем из _ga cookie
const payload = {
client_id: clientId,
events: [{
name: eventName,
params
}]
};
const url = `https://www.google-analytics.com/mp/collect?measurement_id=${measurementId}&api_secret=${apiSecret}`;
const blob = new Blob([JSON.stringify(payload)], { type: 'application/json' });
navigator.sendBeacon(url, blob);
}
Собрать данные можно в момент клика или по наведению мыши на ссылку, чтобы минимизировать потери во время чтения атрибутов, а уже отправить их — как в обработчике клика, так и по событию visibilitychange документа.
А ещё вы почти всегда можете отправить дополнительные параметры запроса и считать их по факту. Таким образом, не потеряли бы ни клик, ни открытие в новой вкладке, ни шаринг.
В общем, вряд ли был какой-то злой умысел, скорее, банальный skill issue. Но честное слово, не надо так. Не ломайте дефолтное поведение элементов, пожалуйста.
#analytics #js
>>Click here to continue<<
Будни разработчика