Create: Update:
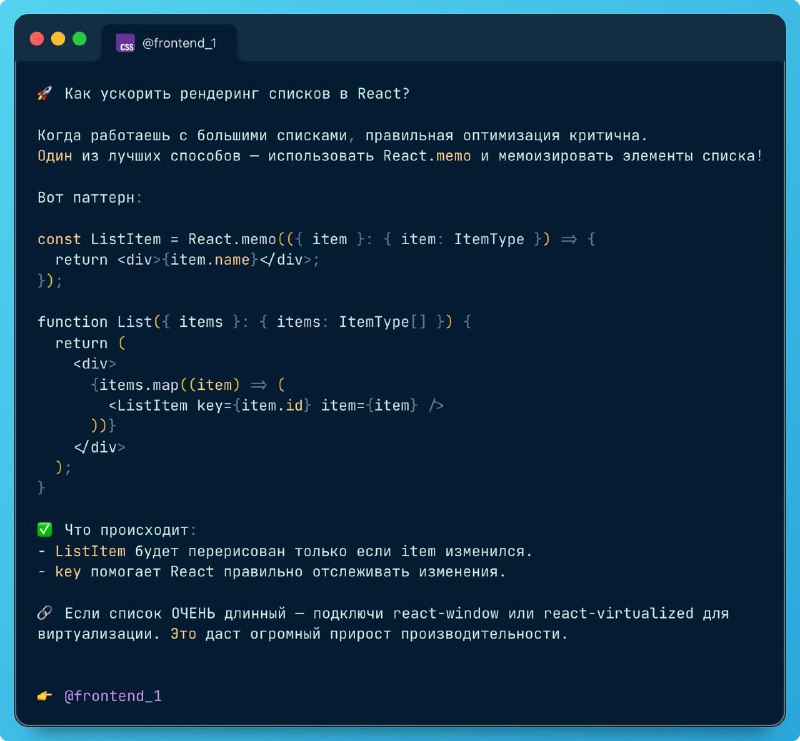
🚀 Как ускорить рендеринг списков в React?
Когда работаешь с большими списками, правильная оптимизация критична. Один из лучших способов — использовать React.memo и мемоизировать элементы списка!
Вот паттерн:
const ListItem = React.memo(({ item }: { item: ItemType }) => {
return <div>{item.name}</div>;
});
function List({ items }: { items: ItemType[] }) {
return (
<div>
{items.map((item) => (
<ListItem key={item.id} item={item} />
))}
</div>
);
}
✅ Что происходит:
-
ListItem будет перерисован только если item изменился. -
key помогает React правильно отслеживать изменения. 🔗 Если список ОЧЕНЬ длинный — подключи
react-window или react-virtualized для виртуализации. Это даст огромный прирост производительности.👉 @frontend_1
>>Click here to continue<<
Frontend разработчик