Что такое state manager и с какими приходилось работать?
Это инструмент или библиотека, который помогает управлять состоянием приложения. Состояние приложения может включать различные данные: от пользовательского ввода и временных данных до кэшированных страниц и аутентифицированного пользователя. Менеджер состояний помогает централизованно управлять этими данными, облегчая их передачу между компонентами, упрощая тестирование и повышая производительность приложения.
Зачем нужен менеджер состояний?
- Упрощение доступа к данным: Предоставляют унифицированный интерфейс для доступа к данным из любого места в приложении.
- Повышение производительности: Эффективное управление состоянием может помочь избежать ненужных обновлений интерфейса и повысить производительность приложения.
- Улучшение масштабируемости: Упрощает масштабирование приложения и добавление новых функций.
- Упрощение отладки и тестирования: Делает приложение более предсказуемым, что упрощает отладку и тестирование.
Примеры:
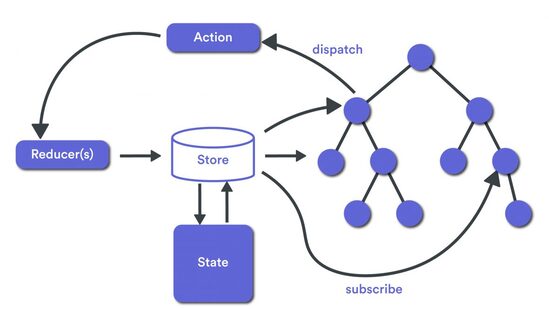
1. Redux: Одна из самых популярных библиотек для управления состоянием в React-приложениях. Она предлагает однонаправленный поток данных, что делает изменения состояния предсказуемыми.
2. Vuex: Библиотека для управления состоянием в Vue.js. Подобно Redux, она предлагает централизованное хранилище для всех компонентов приложения.
3. MobX: Альтернатива Redux, которая использует наблюдаемые объекты для управления состоянием. Она предлагает более гибкий подход к управлению состоянием, автоматически отслеживая изменения.
4. Context API и Hooks в React: Начиная с версии 16.8, React предоставляет встроенный механизм для управления состоянием без необходимости добавления внешних библиотек. Хотя для небольших или средних проектов это может быть достаточно, в больших приложениях может потребоваться более мощное решение вроде Redux.
👉 @frontendInterview
>>Click here to continue<<